Motion delivers a consistent movement structure in the animated assets, ensuring consistency across all interactions. Motion is our pulse. We are alive, so we are constantly moving.
We have incorporated dynamism, power, and motion into our company values. With a simple curve we can explain the company values, to have a consistent motion in all different digital supports in Wallbox.
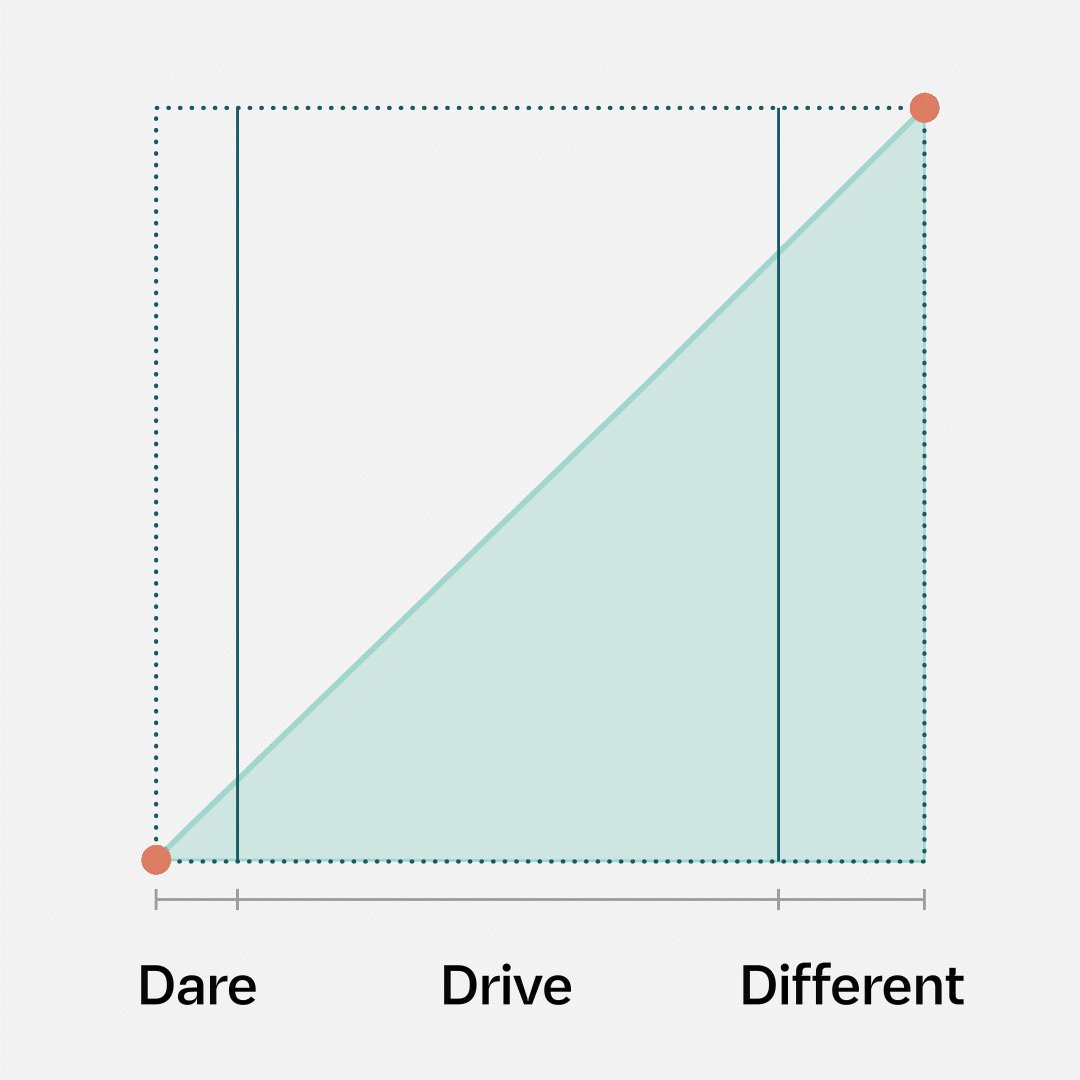
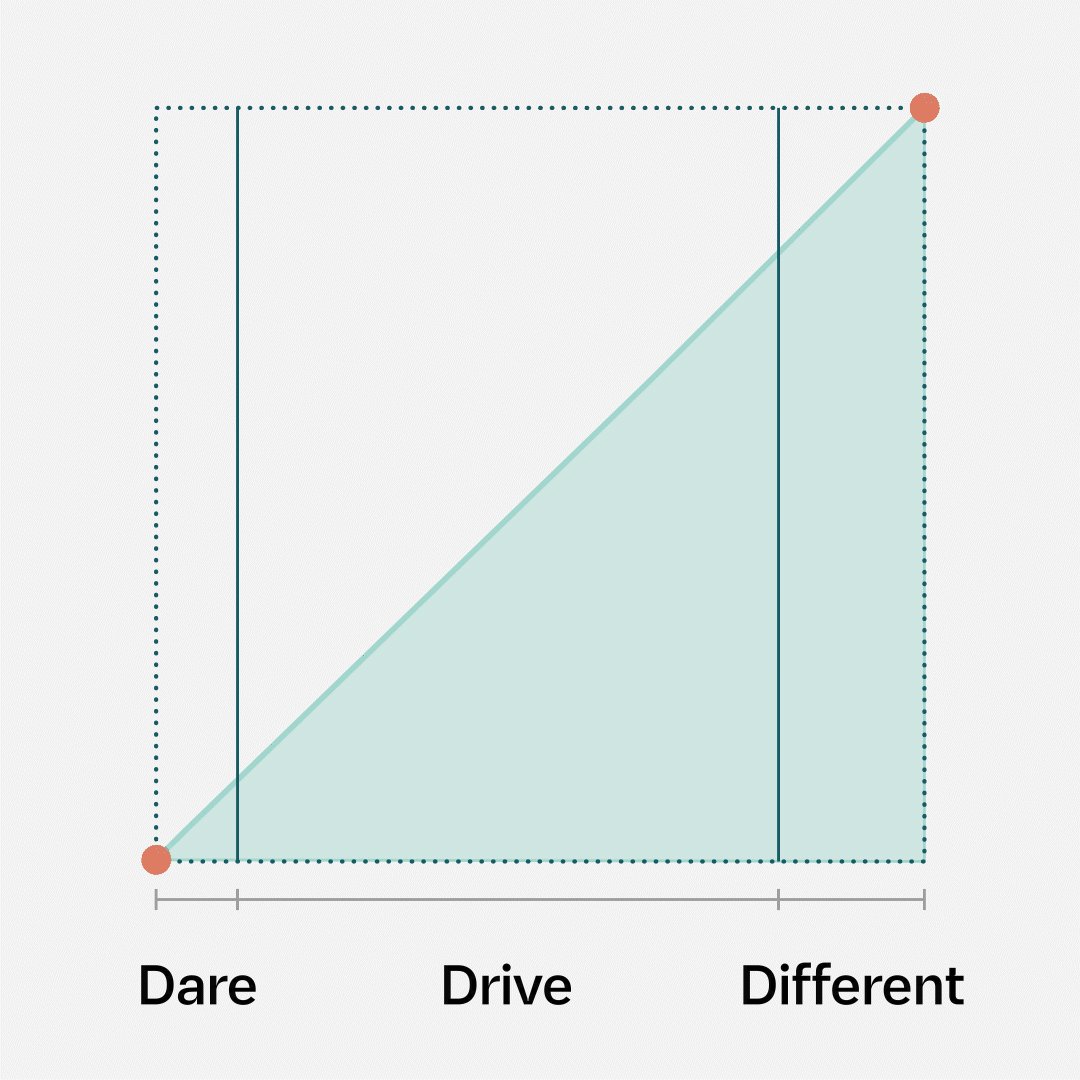
Our curve
One curve to rule them all.
In digital environments we work with curves to represent the real world movements.
Our curve represents our values and the potential of Wallbox
-
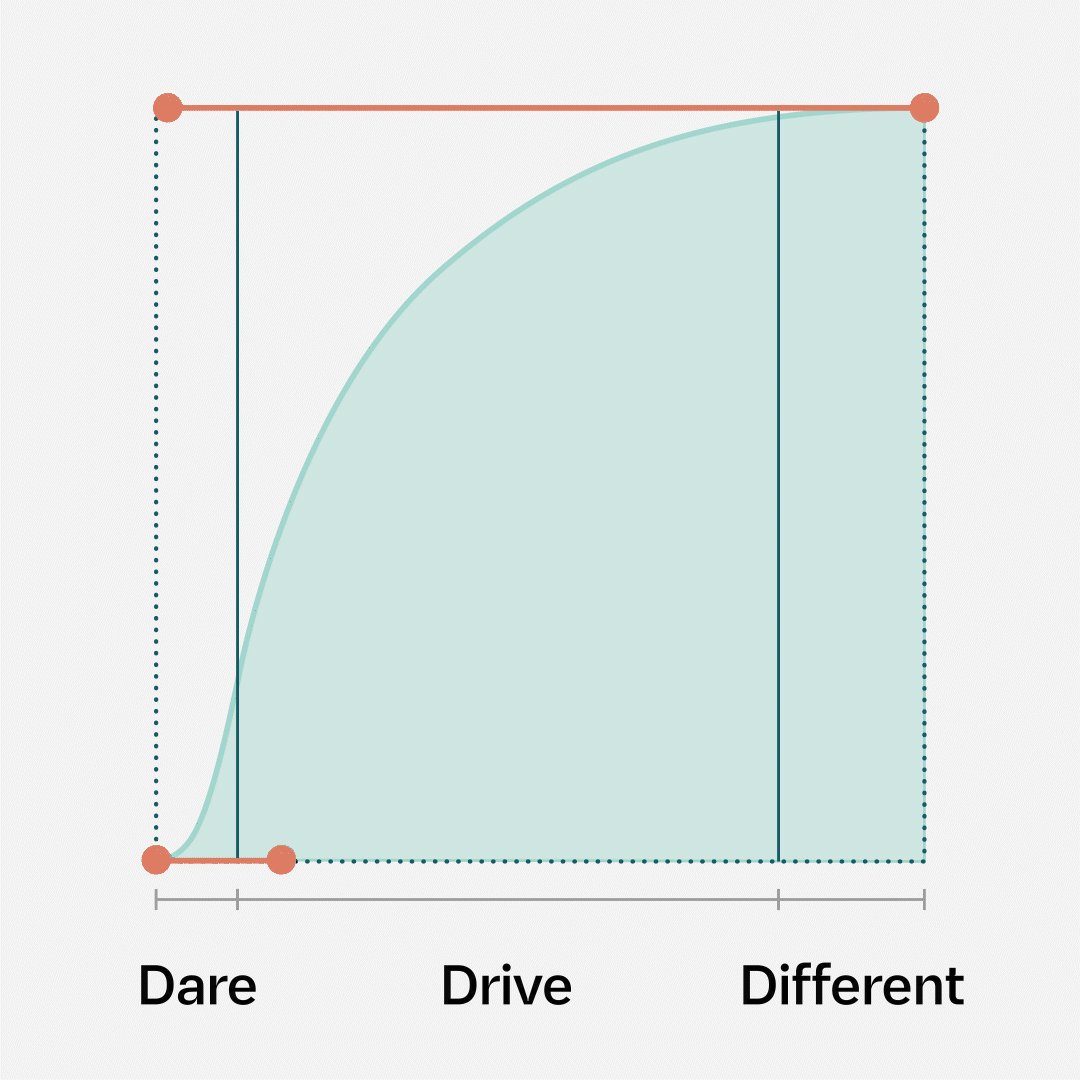
We dare to be curious, to stretch ourselves and grow.
The portion of the curve is short and the progression at the beginning is very fast. As at Wallbox, the curve grows very fast.
-
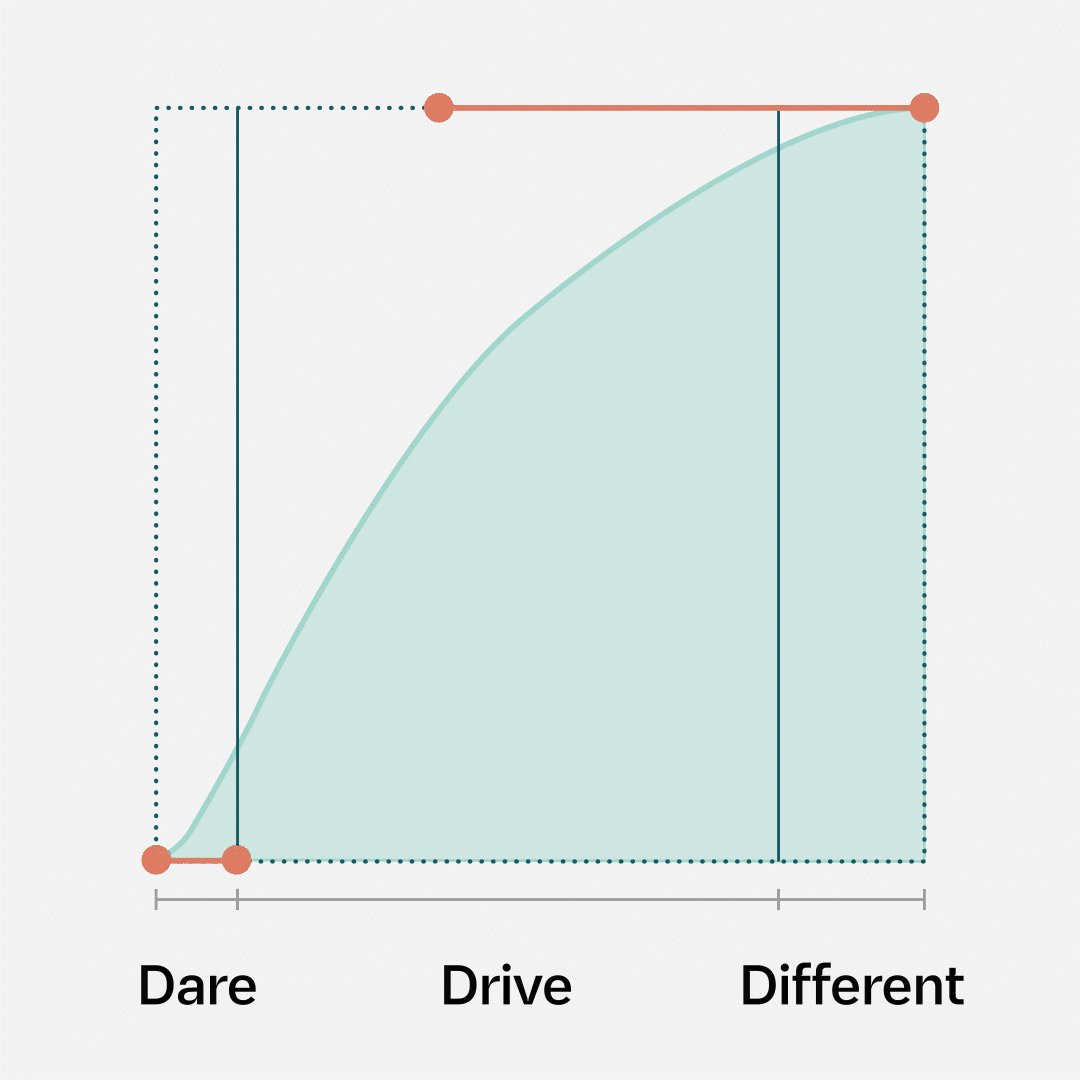
We are proactive, not passive; we choose to lead the change and not lag behind it. In this moment the curve goes ahead and does not stop, always in movement to be not passive.
-
We are unique individuals, together. The end of the curve is short and is different to other curves that other companies use.
Our Curve in differents formats
-
-webkit-transition: all 1s cubic-bezier(0.15, 0, 0, 1);
transition: all 1s cubic-bezier(0.15, 0, 0, 1);
-
animation = tween(durationMillis = 2000, easing = CubicBezierEasing(0.15f, 0f, 0f, 1f)
-
.animation( .timingCurve(0.15, 0, 0, 1, duration: 2.0)
-
Incoming Velocity: 100%
Outgoing Velocity: 15%
-
0.15, 0.00, 0.00, 1.00